ゲームやWEBでNFTを使えるようにする方法
NFTを買ったけど、何にも利用することができず、ただ持っているだけ。
そのような状態から脱するために、NFTを利用できるコンテンツを作りましょう。
例えば、
- 特定のNFTを持っていると有利なプレイができるゲーム
- 特定のNFTを持っていないと読むことができないブログ記事
- 特定のNFTを持っていないと入室できないチャットルーム
そういったコンテンツです。
主たる部分は「訪問者が特定のNFTを所有しているか?」を判断する仕組みです。
下記ではそれらを説明していきます。
目次
Twetchウォレットについて
訪問者が特定のNFTを所有しているか?を判別するにはTwetchウォレットを使用します。
ここで使用するTwetchウォレットはGoogle ChromeやFirefoxの拡張機能で配布されているプラグインです。
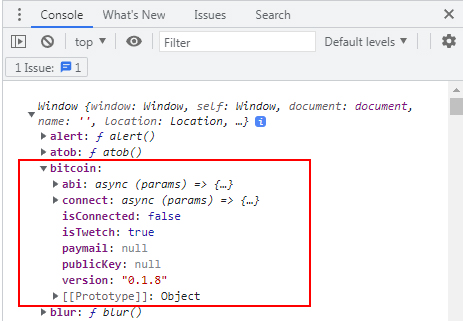
このプラグインがインストールされたブラウザでは、javascriptのwindowオブジェクト内に「bitcoin」項目が追加されています。
<script>
console.log(window);
</script>
↓ ↓ ↓

このbitcoin項目の有無でTwetchウォレットがインストールされているかを判別することができます。
プラグインをインストール済みの訪問者には、Twetchウォレットへの接続を行い、プラグインをインストールしていない訪問者には、プラグインの紹介ページリンクを表示させると良いでしょう。
プラグインのTwetchウォレットに接続する
プラグインのTwetchウォレットに接続すると、Twetchアカウントの公開鍵とPaymailアドレスを受け取れます。
下記コードをコピペすれば動きます。
<div>
<button onclick="callTwetchWallet()">
Twetchウォレットを呼び出す
</button>
</div>
<div>
<span id="twetchWalletLink"></span>
</div>
<script>
//プラグインを呼び出す関数
async function callTwetchWallet() {
//プラグインがインストールされているか判別
if(window.bitcoin && window.bitcoin.isTwetch){
//インストール済みの場合の処理
//Twetchウォレットに接続する
const resp = await window.bitcoin.connect();
//公開鍵を取得する
const publicKey = resp.publicKey.toString();
console.log(publicKey);
//paymailアドレスを取得する
const paymail = resp.paymail.toString();
console.log(paymail);
}else{
//インストールされていない場合の処理
// DOM操作でTwetchウォレットのページを案内する
document.getElementById("twetchWalletLink").innerHTML ='\
Twetchウォレットがインストールされていません。<br>\
<a href="https://twetch.com/downloads" target="_blank">\
(Twetchウォレットをインストールする)\
</a>';
}
}
</script>
※上記コードで動作しない場合は、セキュリティソフトが邪魔をしている可能性があります。
ブラウザの拡張機能内にセキュリティソフトのプラグインが常駐していないか確認してください。
所有しているNFTを調べる
所有しているNFTを調べるには前項で取得した公開鍵を使います。
公開鍵を「https://metasync.twetch.app/wallet/items」へPOSTすることで、所有しているNFTの一覧を取得することができます。
<!-- axiosのCDNを利用するので下記を読み込む -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
//前項からpublicKeyを渡して、下記の関数を実行する
async function postPublicKey(publicKey) {
//取得したpublicKeyをPOSTする
await axios.post("https://metasync.twetch.app/wallet/items",{
pubkey: publicKey
}).then(function (response) {
//所有しているNFT情報を受け取る
console.log(response.data);
}).catch(function (error) {
console.log(error);
})
}
</script>
↓ ↓ ↓

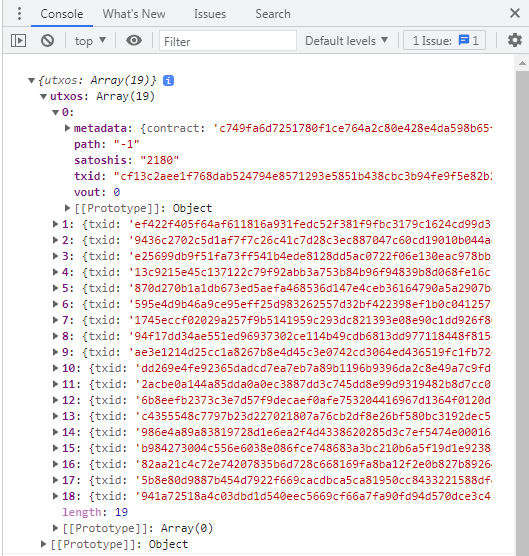
metadataの中にNFTの名前やレアリティ情報などが記載されています。
取得したこれらの情報の有無を発火材料に利用することで、NFTを利用した様々なコンテンツを作成することができます。
実際にNFT対応のゲームをプレイしてみる
ブロック崩しゲームをgithubからお借りしてNFT対応に改造してみました。
所有しているNFTによって、ゲームを楽にクリアできるようになります。
まずは初期状態のままゲームをプレイしてみてください。
キーボードの ← → キーで操作
初期状態ではかなり難しい設定にしています。
NFTを読み込んでプレイする
次にTwetchウォレットを使用してNFTを読み込んでからもう一度プレイしてみてください。
下記のNFTを所有している場合、ゲーム内容が変化します。
・Lizer Corp : ボールの速度を低下させる
・Planetary Balls : ボールのサイズを大きくする
・Planetary Pixels : ブロックの数を減らす
・Frog Cartel : ゲーム画面の縦幅を伸ばす
・Oni Society : ゲーム画面の横幅を狭くする
また、TwetchアカウントのID番号によってバーの長さが変化します。
※ボタンが反応しない場合はご利用中のセキュリティソフトの設定で許可を行ってください。
補足
TwetchのユーザーIDはTwetchウォレットプラグインへ接続した際に受け取れるPaymailアドレスより取得しています。
const uID = 取得したPaymail.replace("@twetch.me", "");
また、取得したユーザーIDを下記のURLに組み込むと、Twetch内で設定しているプロフィールアイコンを取得できます。
const icon_url = "https://auth.twetch.app/api/v2/users/"+ uID +"/icon";
レアリティがExoticのNFTは名前が個別に付いている場合がありますので、取得したNFT情報を判別する際はNFTの名前(title)ではなく、metadata内のcontractで判別するのがおすすめです。
まとめ
所有しているNFTを調べるには公開鍵をPOSTするだけなので、自作のコンテンツと組み合わせることでNFTの需要を勝手に(外部から)高めることが可能です。
Twetch運営と交渉して自分でNFTを発行し、そのNFTが使用できるコンテンツを作成するのも良いでしょう。
所有するだけで何にも使えないNFTを有効活用し、価値をさらに高めていくために、この記事が多くのクリエイターの目に届けばいいなと思います。